# import csv
from flask import Flask, render_template, request, redirect
from pymongo import MongoClient
from bson import ObjectId
import plotly.graph_objects as go
app = Flask(__name__)
client = MongoClient('mongodb://localhost:27017')
db = client['pbl']
koleksi = db['OCD']
# Membaca file CSV dan memasukkan data ke MongoDB jika belum ada
# path_csv = 'ds_salaries.csv'
# with open(path_csv, 'r') as csvfile:
# csv_reader = csv.DictReader(csvfile)
# for row in csv_reader:
# koleksi.insert_one(row)
# Rute untuk menampilkan data dari koleksi MongoDB
# @app.route('/')
def index():
data_cursor = koleksi.find()
formatted_data = []
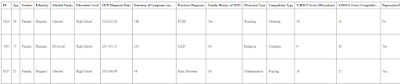
header = ['id', 'age', 'gender', 'ethnicity', 'marital_status', 'education_level', 'ocd_diagnosis_date', 'duration_of_symptoms', 'previous_diagnoses', 'family_history_of_ocd', 'obsession_type', 'compulsion_type', 'ybocs_score_obsessions', 'ybocs_score_compulsions', 'depression_diagnosis', 'anxiety_diagnosis', 'medications']
for row in data_cursor:
formatted_row = {key: row[key] for key in header}
formatted_data.append(formatted_row)
return render_template('index.html', data=formatted_data)
@app.route('/graph')
def charts():
# Ambil data dari MongoDB
data_cursor = koleksi.find()
data_list = list(data_cursor)
# Siapkan data untuk grafik lingkaran
ybocs_scores = [float(data['ybocs_score_obsessions']) for data in data_list]
# Ambil 10 kategori pertama untuk grafik lingkaran (gunakan seluruh data jika kurang dari 10)
top_10_scores = sorted(data_list, key=lambda x: float(x['ybocs_score_obsessions']), reverse=True)[:10]
scores = [float(data['ybocs_score_obsessions']) for data in top_10_scores]
labels = [data['id'] for data in top_10_scores]
# Buat grafik lingkaran untuk menampilkan distribusi skor Y-BOCS
fig_pie = go.Figure(data=[go.Pie(labels=labels, values=scores)])
fig_pie.update_layout(title="Top 10 Y-BOCS Scores")
# Grafik batang untuk menampilkan rata-rata skor Y-BOCS per tingkat pendidikan (education level)
education_levels = [data['education_level'] for data in data_list if 'education_level' in data]
unique_education_levels = list(set(education_levels))
avg_scores_education = [sum([float(data['ybocs_score_obsessions']) for data in data_list if 'education_level' in data and data['education_level'] == level])
/ len([float(data['ybocs_score_obsessions']) for data in data_list if 'education_level' in data and data['education_level'] == level])
for level in unique_education_levels]
fig_bar = go.Figure(data=go.Bar(x=unique_education_levels, y=avg_scores_education))
fig_bar.update_layout(title="Average Y-BOCS Score per Education Level")
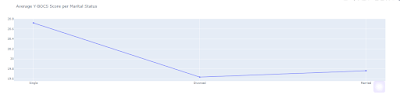
# Grafik garis untuk menampilkan perbandingan skor Y-BOCS berdasarkan status pernikahan (marital status)
marital_statuses = [data['marital_status'] for data in data_list if 'marital_status' in data]
unique_marital_statuses = list(set(marital_statuses))
avg_scores_marital = [sum([float(data['ybocs_score_obsessions']) for data in data_list if 'marital_status' in data and data['marital_status'] == status])
/ len([float(data['ybocs_score_obsessions']) for data in data_list if 'marital_status' in data and data['marital_status'] == status])
for status in unique_marital_statuses]
fig_line = go.Figure(data=go.Scatter(x=unique_marital_statuses, y=avg_scores_marital, mode='lines+markers'))
fig_line.update_layout(title="Average Y-BOCS Score per Marital Status")
# Konversi setiap figure ke dalam representasi HTML agar bisa dimasukkan ke dalam template
graph_html_pie = fig_pie.to_html(full_html=False)
graph_html_bar = fig_bar.to_html(full_html=False)
graph_html_line = fig_line.to_html(full_html=False)
return render_template('graph.html', graph_pie=graph_html_pie, graph_bar=graph_html_bar, graph_line=graph_html_line)
# Rute lainnya untuk tambah, edit, dan hapus data
# Rute untuk menampilkan data dan melakukan pencarian
@app.route('/', methods=['GET', 'POST'])
def index():
if request.method == 'POST':
query = request.form.get('query')
if query:
data_cursor = koleksi.find({
'$or': [
{'id': {'$regex': query, '$options': 'i'}},
{'age': {'$regex': query, '$options': 'i'}},
{'gender': {'$regex': query, '$options': 'i'}},
{'ethnicity': {'$regex': query, '$options': 'i'}},
{'marital_status': {'$regex': query, '$options': 'i'}},
{'education_level': {'$regex': query, '$options': 'i'}},
{'ocd_diagnosis_date': {'$regex': query, '$options': 'i'}},
{'duration_of_symptoms': {'$regex': query, '$options': 'i'}},
{'previous_diagnoses': {'$regex': query, '$options': 'i'}},
{'family_history_of_ocd': {'$regex': query, '$options': 'i'}},
{'obsession_type': {'$regex': query, '$options': 'i'}},
{'compulsion_type': {'$regex': query, '$options': 'i'}},
{'ybocs_score_obsessions': {'$regex': query, '$options': 'i'}},
{'ybocs_score_compulsions': {'$regex': query, '$options': 'i'}},
{'depression_diagnosis': {'$regex': query, '$options': 'i'}},
{'anxiety_diagnosis': {'$regex': query, '$options': 'i'}},
{'medications': {'$regex': query, '$options': 'i'}}
]
})
data_list = list(data_cursor)
return render_template('index.html', data=data_list)
else:
return redirect('/')
else:
data_cursor = koleksi.find()
data_list = list(data_cursor)
return render_template('index.html', data=data_list)
# Rute untuk menambah data baru
@app.route('/add', methods=['POST'])
def add():
new_data = {
'id': request.form['id'],
'age': request.form['age'],
'gender': request.form['gender'],
'ethnicity': request.form['ethnicity'],
'marital_status': request.form['marital_status'],
'education_level': request.form['education_level'],
'ocd_diagnosis_date': request.form['ocd_diagnosis_date'],
'duration_of_symptoms': request.form['duration_of_symptoms'],
'previous_diagnoses': request.form['previous_diagnoses'],
'family_history_of_ocd': request.form['family_history_of_ocd'],
'obsession_type': request.form['obsession_type'],
'compulsion_type': request.form['compulsion_type'],
'ybocs_score_obsessions': request.form['ybocs_score_obsessions'],
'ybocs_score_compulsions': request.form['ybocs_score_compulsions'],
'depression_diagnosis': request.form['depression_diagnosis'],
'anxiety_diagnosis': request.form['anxiety_diagnosis'],
'medications': request.form['medications']
}
koleksi.insert_one(new_data)
return redirect('/')
# Rute untuk menghapus data
@app.route('/delete/<id>', methods=['GET'])
def delete(id):
koleksi.delete_one({'_id': ObjectId(id)})
return redirect('/')
# Rute untuk menampilkan form edit
@app.route('/edit/<id>', methods=['GET'])
def edit(id):
data = koleksi.find_one({'_id': ObjectId(id)})
return render_template('edit.html', data=data)
# Rute untuk menyimpan perubahan dari form edit
@app.route('/update/<id>', methods=['POST'])
def update(id):
updated_data = {
'id': request.form['id'],
'age': request.form['age'],
'gender': request.form['gender'],
'ethnicity': request.form['ethnicity'],
'marital_status': request.form['marital_status'],
'education_level': request.form['education_level'],
'ocd_diagnosis_date': request.form['ocd_diagnosis_date'],
'duration_of_symptoms': request.form['duration_of_symptoms'],
'previous_diagnoses': request.form['previous_diagnoses'],
'family_history_of_ocd': request.form['family_history_of_ocd'],
'obsession_type': request.form['obsession_type'],
'compulsion_type': request.form['compulsion_type'],
'ybocs_score_obsessions': request.form['ybocs_score_obsessions'],
'ybocs_score_compulsions': request.form['ybocs_score_compulsions'],
'depression_diagnosis': request.form['depression_diagnosis'],
'anxiety_diagnosis': request.form['anxiety_diagnosis'],
'medications': request.form['medications']
}
koleksi.update_one({'_id': ObjectId(id)}, {'$set': updated_data})
return redirect('/')
if __name__ == '__main__':
app.run(debug=True)












.png)


Komentar
Posting Komentar